1 Introdução
Um dos objetivos dos Massive Open Online Courses (MOOCs) é possibilitar o aprendizado de forma aberta e para todos, o que inclui oferecer iguais oportunidades de participação às pessoas com deficiência, por meio da produção de MOOCs e plataformas acessíveis (Iniesto, McAndrew, Minocha, & Coughlan, 2018). O fato de os MOOCs possibilitarem a aprendizagem para uma diversidade de pessoas, sem o estabelecimento de requisitos específicos, pressupõe que os materiais/recursos educacionais atenderão a todos os estudantes, independentemente de suas localizações, fatores socioeconômicos, níveis de habilidade.
Essa perspectiva suscita questionamentos quanto à existência de barreiras para a aprendizagem em MOOCs (Ichou, 2018), pois, por um lado, se a disponibilização de conteúdos educacionais para um público diversificado permite o acesso à aprendizagem de forma ampla; por outro lado, pode não haver compatibilidade considerando as diferenças relacionadas ao nível instrucional, origens dos participantes, habilidades, entre outros (Ichou, 2018). Uma vez que os MOOCs são consumidos por um público heterogêneo, há a necessidade de produzir os conteúdos considerando os diferentes perfis e habilidades dos participantes (Bastos & Biagiotti, 2014), pois, mesmo atendendo a um amplo número de aprendizes, fornecendo-lhes oportunidades de aprendizado, muitas pessoas podem ser desfavorecidas em virtude da falta de acessibilidade em MOOCs (Królak, Chen, Sanderson, & Kessel, 2017).
Nesse cenário, as Tecnologias Assistivas (TA) - que abrangem os recursos alternativos, serviços e equipamentos diversos projetados para oferecer suporte às pessoas com deficiência em suas tarefas, tais como hardwares, softwares, aplicativos, sensores, dispositivos móveis, teclados especiais, leitores de tela, módulos de suporte de navegação, entre outros (Abascal, Barbosa, Nicolle, & Zaphiris, 2016; Csapó, Wersényi, Nagy, & Stockman, 2015) - podem ser uma resposta a esse problema. Contudo, mesmo havendo a disponibilidade de variados tipos de tecnologias assistivas, as pessoas com deficiência podem encontrar obstáculos ao realizar o uso da Web, e, desse modo, as funcionalidades das tecnologias assistivas somente apresentam desempenhos satisfatórios em contextos de aprendizagem online se os materiais/conteúdos adotarem princípios de acessibilidade, fornecendo condições de navegação, de interação e de experiências de aprendizagem a todos os perfis de usuários sem que haja impedimentos (Kurt, 2019). Em contextos educacionais, especialmente no ensino presencial, as tecnologias assistivas ainda são pouco exploradas, por motivos que incluem a ausência de recursos no ambiente escolar, desconhecimento dos profissionais e dos alunos sobre a existência e as funcionalidades dessa categoria de tecnologia, e em algumas ocasiões as TA também podem ter baixa aceitabilidade dos usuários (Borges & Mendes, 2018).
Nesse contexto, verifica-se a necessidade de que os envolvidos na produção de MOOCs tenham treinamento adequado em acessibilidade para conceber materiais instrucionais acessíveis a todos, integrando elementos teóricos e práticos relacionados à acessibilidade (Heap & Thompson, 2018). A acessibilidade muitas vezes não é considerada durante o processo de design e no desenvolvimento de conteúdos para MOOCs, reduzindo a possibilidade de participação de pessoas com deficiência (Iniesto, McAndrew, Minocha, & Coughlan, 2017).
Assim sendo, conduziu-se uma análise da acessibilidade da plataforma de MOOCs Lúmina5, que oferta cursos em português, tendo como foco um curso que foi produzido por uma equipe multidisciplinar, e que conta com materiais em diversos formatos. A escolha desse MOOC foi motivada pelo fato de ele integrar recursos de acessibilidade em todas as sessões de aprendizagem, permitindo ao estudante a escolha do material no formato de sua preferência, seguindo seu estilo de aprendizagem ou necessidade educacional específica. A escolha da plataforma, por sua vez, foi motivada por ser (em 2019) a plataforma com a maior quantidade de cursos em língua portuguesa, contando com mais de 40 cursos, e porque o resultado desta análise poderá ser efetivamente implementado no código fonte da plataforma, uma vez que ela é gerenciada e mantida por um núcleo coordenado pelos autores deste artigo.
2 Acessibilidade em plataformas de moocs
O termo "acessibilidade" pode ter diferentes definições, e suas descrições podem variar em diversas áreas do conhecimento. Todavia, sob uma perspectiva geral, a acessibilidade pode ser associada a um atributo de qualidade que visa oferecer produtos e serviços capazes de atender a um público amplo, de modo a favorecer indivíduos com características e habilidades diversificadas, promovendo equidade em todos os âmbitos da sociedade, incluindo acesso a espaços físicos, serviços, tecnologias, informação (Persson, Ahman, Yngling, & Gulliksen, 2014). No âmbito da aprendizagem online, os problemas frequentemente estão associados ao fato de as plataformas não oferecem acessibilidade, ou apresentarem conteúdos que não estão adequados para serem acessados com suporte de TA (Sanderson, Chen, Bong, & Kessel, 2016).
Devido a essa preocupação, pesquisas no âmbito de acessibilidade digital com ênfase no design e avaliação de MOOCs têm sido realizadas. A pesquisa de Cinquin, Guitton e Sauzéon (2018), por exemplo, envolveu o design e a avaliação de acessibilidade de um MOOC. Os autores produziram um MOOC com acessibilidade para pessoas com deficiência cognitiva, adotando o processo de design participativo. O MOOC foi avaliado por usuários com deficiência cognitiva e com outros tipos de deficiência, apresentando bons resultados referentes à usabilidade. Acedo e Osuna (2016) apresentaram o projeto denominado "ECO European Project", que busca a construção de MOOCs fundamentados na educação inclusiva, design universal, web design acessível e web design responsivo, disponibilizando legendas em diferentes idiomas, transcrições, gerenciamento dos recursos via teclado para pessoas que não conseguem utilizar o mouse, entre outros aspectos de acessibilidade.
No campo da avaliação de acessibilidade, Sanderson et al. (2016) efetuaram a avaliação de acessibilidade da plataforma de cursos online denominada "Canvas" por meio da ferramenta "Authoring Tool Accessibility Guidelines" (ATAG). A avaliação foi realizada por três profissionais com formação na área de Ciência da Computação e com experiência na área de acessibilidade digital. Os autores mencionam que dentre 28 critérios de acessibilidade, a plataforma Canvas atendeu somente a 11 de forma integral.
Park, Kim e So (2016) avaliaram a acessibilidade de três plataformas de MOOCs (Coursera, edX e Khan Academy), a partir de um conjunto de diretrizes de acessibilidade. A inspeção foi realizada manualmente por dois especialistas em acessibilidade e por quatro usuários com deficiência visual. Foram encontrados diversos problemas, sendo os mais sérios relacionados à responsividade.
Bohnsack e Puhl (2014) realizaram a avaliação de acessibilidade de cinco plataformas de MOOCs (Coursera, Udacity, edX, OpenCourseWorld e Iversity) com o objetivo de testar a acessibilidade para pessoas com deficiência visual. A avaliação ocorreu por meio do uso de software leitor de tela e seguiu um protocolo de tarefas elaborado pelos autores. Os resultados revelaram que a maioria das plataformas falhou no quesito acessibilidade (a edX apresentou menos problemas e foi a única a trazer configurações de acessibilidade para deficientes visuais). Iniesto e Rodrigo (2014) executaram a avaliação de acessibilidade de três plataformas de MOOCs: UNED COMA, COLMENIA e Miríada X, selecionando um curso por plataforma e usando diferentes ferramentas de avaliação. Além do uso das ferramentas, foram analisados os materiais de aprendizagem que incluem áudio, vídeos, documentos em PDF. Os resultados mostraram que todas as plataformas apresentam limitações no que se refere à acessibilidade.
Essas pesquisas sobre a acessibilidade em MOOCs evidenciaram a ocorrência frequente de problemas, dificultando a participação de pessoas com deficiência. Esses resultados não são uma surpresa, pois viabilizar a acessibilidade em plataformas MOOCs é uma tarefa complexa, e, segundo Borges e Mendes (2018), o pouco ou nenhum conhecimento da equipe educacional a respeito piora ainda mais a situação. Outra dificuldade - citada por Iniesto e Rodrigo (2014) - diz respeito ao fato de que elementos audiovisuais e interativos não são avaliados pelas ferramentas automatizadas. Além disso, elaborar materiais educacionais que incluam traduções, legendas, audiodescrições e uso de língua de sinais significa aumentar a equipe de trabalho, pois requer uma equipe multidisciplinar, elevando os custos. Some-se a isso as dificuldades financeiras vivenciadas pelas instituições de ensino brasileiras, o que dificulta atrair novos membros para a equipe de trabalho.
3 Avaliação de acessibilidade
A avaliação de acessibilidade no contexto web se configura como uma tarefa que busca identificar a existência de problemas de acessibilidade por meio do uso de ferramentas e diretrizes específicas, bem como verificar se um indivíduo com deficiência consegue interagir com um sistema de maneira satisfatória, e a participação ou não do usuário no processo de avaliação está vinculada ao método empregado na pesquisa (Ramos & Dantas, 2017). Paddison e Englefield (2004) distinguem dois tipos de avaliações de acessibilidade: técnica e usável. A avaliação técnica inspeciona código fonte, e a avaliação usável relaciona-se com o suporte à tarefa.
No contexto deste estudo, a avaliação de acessibilidade foi executada com apoio de duas ferramentas online. Essa forma de avaliação prescinde de usuários com deficiência, podendo ser realizadas por membros da equipe de desenvolvimento (i.e. designers, programadores, revisores e pedagogos) ou por especialistas em acessibilidade, design universal e demais áreas correlatas - desde que possuam conhecimentos básicos de HTML e CSS. Por esse motivo, usualmente é menos onerosa e permite ter o resultado mais rápido em comparação com avaliações com usuários. Outra forma de avaliação sem usuários são as avaliações usando heurísticas, uma das formas mais populares quando se pensa em avaliação de usabilidade. Há heurísticas para as mais diversas situações, e para avaliações de acessibilidade, citam-se as de Paddison e Englefield (2004) - que foram largamente baseadas nas legislações usadas pelas ferramentas de avaliação automatizada. Ressalta-se que o resultado desse tipo de avaliação é muito dependente da familiaridade do avaliador com as heurísticas e com o produto que está sendo avaliado. Além disso, recomenda-se que mais de um avaliador realize a avaliação (Stanton & Young, 1998).
3.1 Avaliação automática de acessibilidade
As ferramentas de avaliação automática de acessibilidade permitem avaliar a adesão a padrões internacionalmente aceitos - como as versões 1.0 e 2.0 do Web Content Accessibility Guidelines (WCAG) do W3C (World Wide Web Consortium), validando a sintaxe do código (Pacheco, Amorim, Barbosa, & Ferreira, 2016). A versão mais atual, de 2019, das diretrizes de acessibilidade do W3C é a 2.1. Segundo Avila (2018), a versão 2.1 das diretrizes contém 17 novos itens, que atendem a uma gama ampla de necessidades específicas, conforme segue: de aprendizagem (3), baixa visão (4), fala (2), vestibular (1) motora (6), cegueira (1). Alguns dos critérios de sucesso dessa nova versão são difíceis de verificar com uso de testes automatizados, por exemplo: fornecer atalhos de teclado; permitir operação com apenas um toque, em vez de um caminho (em telas touch screen); cancelamento do clique (em telas touch screen); avisos de timeout. Dessa forma, ferramentas baseadas nessas diretrizes fornecem um diagnóstico puramente objetivo, já que não são consideradas a importância de cada funcionalidade nem especificidades da programação ou do design.
4 Métodos
Esta pesquisa empregou a avaliação da acessibilidade em um MOOC disponível na plataforma Lúmina. Os cursos do Lúmina são autoinstrucionais, com inscrição livre e acesso gratuito a um número ilimitado de participantes. O Lúmina é baseado no Moodle, com customizações no tema e no código fonte, a fim de adaptar-se às necessidades de cursos abertos. Ressalta-se que os autores deste artigo participam do gerenciamento e da manutenção da plataforma Lúmina, o que motivou sua escolha como objeto desta análise, pois os resultados do teste poderão ser implementados em futuras atualizações.
4.1 Descrição do mooc avaliado
Para a avaliação da acessibilidade, foi selecionado o MOOC "Desconstruindo o racismo na prática", da área de Educação Permanente e com estimativa de estudo de 60 horas. Os conteúdos do curso são direcionados à educação antirracista, distribuídos em quatro módulos: Relações étnico-raciais no Brasil; Mulheres negras; Negritude e educação; Construção da igualdade racial. Os recursos de aprendizagem do MOOC são multiformato, integrando vídeos com tradução em Língua Brasileira de Sinais (LIBRAS), legendas para Surdos e Ensurdecidos (LSE) e audiodescrição (AD); material textual disponibilizado em PDF, áudio (MP3) e/ou arquivo editável (DOC ou TXT) para impressão em tinta e Braille, incluindo a descrição de imagens.
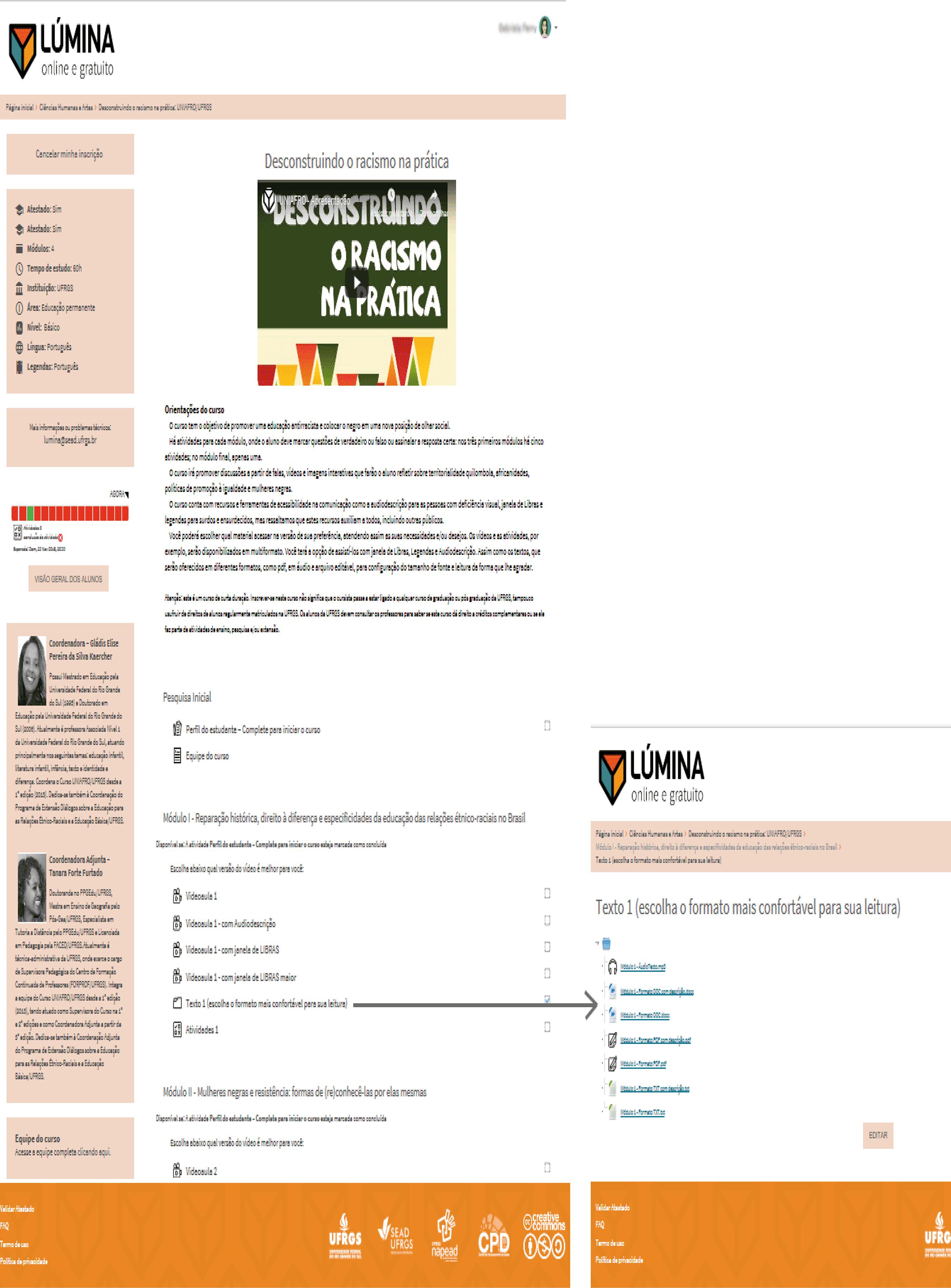
Em cada módulo, há atividades avaliativas no formato de questionários dos tipos: verdadeiro ou falso e assinalar a resposta certa, todas disponíveis nos formatos anteriormente citados. Salienta-se ainda que pessoas com deficiência fizeram parte da equipe de desenvolvimento do MOOC por meio do grupo de pesquisa COM Acesso - Comunicação Acessível, coordenado por Eduardo Cardoso, segundo autor deste artigo, atuando como consultores desde as etapas iniciais até a avaliação final do curso antes de ser disponibilizado na plataforma. Neste artigo, foram avaliadas a página inicial do curso e as páginas de conteúdo (Figura 1). Ressalta-se que todas as páginas de conteúdo são iguais, mudando apenas os rótulos, textos e arquivos disponibilizados. Como estas páginas - tanto a inicial como as internas, de conteúdo - são as mesmas em todos os cursos, essa avaliação equivale a uma avaliação da plataforma em si. A escolha desse MOOC foi motivada pelo fato de ele integrar recursos de acessibilidade em todas as sessões de aprendizagem, permitindo ao estudante a escolha ao material no formato de sua preferência, seguindo seu estilo de aprendizagem ou necessidade educacional específica. Também motivou sua escolha o fato de ter acesso à equipe de desenvolvimento, o que poderia esclarecer dúvidas caso os testes automatizados apontassem problemas com os materiais produzidos.
Para a avaliação de acessibilidade, buscou-se uma ferramenta que fosse compatível com a versão 2.1, a mais recente das diretrizes. Havia diversas ferramentas listadas no site do W3C6; contudo, nenhuma gratuita. Obteve-se uma licença de teste do serviço de inspeção A-Web da empresa Make-Sense7. Essa ferramenta funciona por meio de um script que deve ser inserido no <header> da página inicial, que se comunica com o site da empresa e faz uma varredura por todo o website.
Também foi usada a ferramenta AccessMonitor8, que não está na lista do W3C, porém é gratuita e compatível com a versão 2.0 das diretrizes. A ferramenta AccessMonitor atribui uma pontuação à página analisada, utilizando uma escala de 0 a 10: Muito má (equivale a pontuação = 1); Má (pontuação = 2 ou 3); Regular (pontuação = 4 ou 5); Boa (pontuação = 6 ou 7); Muito boa (pontuação = 8 ou 9); Excelente (pontuação = 10). Diferentemente da A-Web, é preciso fazer o teste página a página.
5 Resultados
No que se refere à quantificação do nível de acessibilidade com o AccessMonitor, a página inicial do MOOC alcançou a pontuação 7.5, o que equivale à "boa prática" de acessibilidade. Os seguintes problemas de acessibilidade foram apontados pelo AccessMonitor: marcação de formulários (1); uso de unidades absolutas, como "pontos" (1); marcação do idioma principal da página (1).
O problema relacionado à "marcação de formulários" do Lúmina não provoca prejuízos aos usuários, apesar de rebaixar a nota da página - o AccessMonitor descreve o erro como "formulário sem botão de envio", em um formulário do tipo "hidden", pois o teste automatizado do AccessMonitor apenas busca por ocorrências como <input type="submit">, <input type="image"> ou <button type="submit">, sem considerar que o atributo "hidden" é ignorado por tecnologias assistivas.
Da mesma forma, o problema sobre o idioma - descrito como "o tipo de documento não permite o uso do atributo xml:lang" - não considera que o cabeçalho HTML da página dá suporte as duas versões do atributo linguagem: lang="pt-br" xml:lang="pt-br". Esses dois erros são classificados como tendo alto nível de severidade, apesar de não prejudicarem a navegação ou a experiência do usuário.
O problema relacionado ao uso de unidades absolutas poderia ser prejudicial caso impedisse o usuário de redimensionar os conteúdos - o que não se verifica em nenhum dos navegadores atuais mais utilizados9 (Google Chrome, Safari, Microsoft Edge, Mozilla Firefox). Essa regra está incluída no teste do AccessMonitor pois versões antigas de navegadores (como o Internet Explorer 6) impedem o redimensionamento quando a página usa unidades absolutas. Apesar de esse problema não ser classificado como severo, ele também prejudica a avaliação da página. Um exemplo de uso de unidades absolutas é configurar o estilo de uma fonte de texto como tendo 12 pontos. Alternativamente, é possível configurar tais estilos com unidades relativas, como "em", que são avaliadas em relação ao tamanho da fonte configurado pelo usuário no navegador (1 é igual ao tamanho 100% do navegador).
Em relação à página de conteúdo, a pontuação obtida foi 7.2, que também se configura como "boa prática". Do ponto de vista qualitativo, o resultado da avaliação foi mais preciso. A ferramenta acusou erros nas seguintes categorias: marcação de cabeçalhos (1); metadados (1); marcação do idioma principal da página (1). Foi encontrado um problema marcado como aviso, na categoria Metadados.
Da mesma forma que no caso da página inicial, o erro relacionado à "marcação do idioma principal" não prejudica o usuário, apesar de rebaixar a nota da página. O erro da categoria "marcação de cabeçalhos" refere-se ao fato de a página não usar as tags <H> que tecnologias assistivas utilizam para identificar hierarquias no texto. Esse é um problema real, porém não pode ser corrigido sem uma mudança no código fonte do Moodle. O desenvolvimento do Moodle é realizado por meio de plugins e temas, que são módulos independentes que podem ser instalados (e customizados) de acordo com a necessidade de cada usuário. Dessa forma, não é incentivado que se altere o código fonte do Moodle - ou seja, todos os arquivos que não são parte de um plugin ou tema. Quando essa recomendação é violada, corre-se o risco de as atualizações não serem compatíveis - e o Moodle lança mais de uma atualização por ano.
O erro da categoria "metadados" referencia-se a um elemento <refresh>, usado para redirecionar a página, mas que pode causar confusão caso demore. Apesar de não ser boa prática (como explicou-se no parágrafo anterior), esse elemento foi adicionado diretamente no código fonte, para criar o botão "Quero me inscrever", que não existe no Moodle.
Em relação à ferramenta A-Web, o resultado da análise foi muito mais severo, pois foram reportados mais de 1500 problemas, o que provocou uma grande surpresa. A grande quantidade de problemas se explica porque o sistema A-Web lista todas as ocorrências do problema em todas as "dependências" de uma página, varrendo a execução de todos os scripts, sem discernir o que é efetivamente renderizado. Por exemplo, os problemas em relação a "assegurar que alvos de cliques devem ter tamanhos aceitáveis", que foi contabilizado 885 vezes, refere-se à ícones que são usados no modo de edição da página e de administração do curso. Isso foi percebido pois, após verificar o tamanho dos ícones e imagens clicáveis (renderizados para o usuário-estudante), percebeu-se que a quantidade de ocorrências desse problema foi pouco reduzida.
De forma semelhante, outros problemas foram superdimensionados em função da não separação, pela A-Web, entre as telas que são renderizadas para os estudantes e as telas de administração e edição do curso. Os erros acusados foram: assegurar que elementos do tipo imagem tenham texto alternativo (102); assegurar que o atributo "role" tenha um valor apropriado (59); assegurar que "buttons" tenham texto discernível (63); conteúdo deve ser apresentado sem requerer rolagem horizontal (22); assegurar que buttons e textos tenham texto que não seja repetido como imagem (19); assegurar que elementos "radio" tenham um grupo (25); assegurar contraste entre primeiro plano e plano de fundo (10); assegurar que elementos "image" tenham texto alternativo ou "role = none" (15); assegurar que a ordem dos "headers" seja semanticamente correta (4); para elementos com "labels" que incluem texto, o nome contém o texto (2); assegurar que elementos "p" não sejam usados para estilizar cabeçalhos; assegurar que o documento não tenha mais que uma "banner landmark" (1).
A segunda maior fonte de erros (texto alternativo em imagens) também pode ser explicada pela não-diferenciação entre telas renderizadas para editores e administradores e alunos - ainda mais porque a equipe de elaboração do curso teve um cuidado especial com os textos alternativos. A terceira maior fonte de problemas está relacionada aos papéis dos elementos HTML em ARIAs (Accessible Rich Internet Applications). Segundo Tonato (2016), essa é uma especificação do W3C que fornece informações extras para os leitores de tela por meio de atributos do HTML, porém não provoca efeitos sobre como eles são apresentados ou se comportam nos navegadores, sendo apenas uma camada descritiva extra para os leitores de tela. A ferramenta A-Web indicou que não conseguiu avaliar se os rótulos estavam corretos.
Em relação ao quarto erro mais prevalente - assegurar que "buttons" tenham texto discernível - o erro se refere a elementos que tem o ária-rol="Button", porém não têm um "label". Estes também são elementos que não são renderizados para o usuário final, pois são controles de edição dos cursos. Contudo, a ferramenta não diferencia esses contextos. Da mesma forma, o quinto erro mais prevalente, relacionado à falta de grupo dos botões de rádio, também se refere a elementos que não são renderizados para o estudante.
Vale ressaltar que os problemas identificados pelo validador AccessMonitor e A-Web são referentes aos elementos contidos no código HTML do curso. Assim sendo, os recursos de aprendizagem, tais como os materiais multiformatos com elementos de acessibilidade (legendas, audiodescrição, LIBRAS) não foram avaliados pela ferramenta. Essa é mais uma limitação do método de avaliação, revelando a necessidade de métodos complementares, como os que envolvem heurísticas e análise manual por profissionais e usuários.
6 Conclusões
Esta pesquisa abordou a acessibilidade na plataforma de MOOCs Lúmina, mais especificamente, no curso Desconstruindo o Racismo na Prática, motivada por estudos que apontaram que a acessibilidade nessas plataformas não atende a todos os perfis de usuários, dificultando a participação de pessoas com deficiência. Também motivou este estudo o fato de os autores do artigo gerenciarem e manterem a plataforma, o que viabiliza a utilização dos resultados em futuras atualizações do código fonte.
A avaliação automática de acessibilidade executada com o AccessMonitor classificou o MOOC com uma boa prática de acessibilidade, todavia, a ferramenta A-Web detectou uma quantidade maior de problemas. Ressalta-se que o A-Web inspeciona todas as páginas da plataforma e do curso, mas não identifica telas/interfaces que não são visualizadas pelos estudantes (como as telas de edição e de administração). Essa diferença entre os resultados do AccessMonitor e do A-Web resulta da forma como as páginas são analisadas. Como o AccessMonitor inspeciona o código por meio de chamadas para a URL, apenas um arquivo pode ser analisado por vez, e apenas o que é renderizado pelo navegador é avaliado. O sistema A-Web demanda que seja inserido um código dentro do <head> da página índex, de forma que o serviço é executado dentro do servidor onde a plataforma está hospedada. Dessa forma, o serviço não faz diferenças entre o que é renderizado para cada um dos papéis. Essa é uma característica comum a todos os serviços de avaliação de acessibilidade pagos.
Se comparados com os resultados obtidos por Iniesto e Rodrigo (2014) que utilizou a ferramenta eXaminator, que emprega a mesma escala de pontuação do AccessMonitor, o Lúmina apresentou melhor resultado - a plataforma UNED COMA obteve uma média de 6,1 de pontuação; COLMENIA alcançou 5,2; e MIRIADA 4,3. Embora a pesquisa de Bohnsack e Puhl (2014) não tenha utilizado as diretrizes do WCAG/W3C, o protocolo de tarefas e uso do software de leitura de tela JAWS indicou problemas de marcadores de linguagem, idioma da página, metadados, botões sem legenda, sendo resultados similares às do Lúmina. Sanderson, Chen, Bong e Kessel (2016) também utilizaram diretrizes do W3C na avaliação de acessibilidade da plataforma Canvas, e, dentre 28 critérios de acessibilidade utilizados, a plataforma Canvas atendeu a 11 de forma integral. Considerando que a ferramenta AccessMonitor também aplica os critérios de sucesso de acessibilidade do W3C, ao contrastar os resultados do MOOC do Lúmina, a plataforma Canvas apresentou um conjunto maior de problemas que não estão em conformidade com os critérios de sucesso de acessibilidade. No entanto, há alguns aspectos em comum relacionados à detecção a falhas que afetam a funcionalidade de tecnologias assistivas, tais como leitores de tela que não terão êxitos ao desempenhar sua função; não inclusão de textos alternativos para imagens e problemas com "buttons".
Assim como o curso Desconstruindo o Racismo na Prática, analisado nesta pesquisa, os MOOCs desenvolvidos e apresentados nos estudos de Acedo e Osuna (2016) e Cinquin, Guitton e Sauzéon (2018) também possuem diferentes recursos de acessibilidade que permitem aos usuários utilizarem conforme suas preferências e necessidades. Em Cinquin, Guitton e Sauzéon (2018), os autores descobriram a partir de suas análises com usuários que as configurações de acessibilidade disponíveis no MOOC forneceram mais autonomia aos participantes com deficiência e influenciaram significativamente a permanência desses participantes durante todo o curso. Outros resultados promissores foram relatados por Acedo e Osuna (2016), que aplicaram questionários com os participantes e obtiveram respostas positivas referentes à acessibilidade, usabilidade e satisfação com os materiais de aprendizagem dos MOOCs construídos no ECO European Project. Influenciado por esses resultados de sucesso, em trabalhos futuros, pretende-se conduzir pesquisas com pessoas com deficiência com a finalidade de analisar a acessibilidade conforme a perspectiva do usuário.
Como limitação, destaca-se que as ferramentas automáticas de avaliação de acessibilidade, embora sejam recursos valiosos, não devem ser a única forma de inspeção, pelos seguintes motivos:
Não diferenciam funcionalidades dos websites, de forma que não é possível priorizar as necessidades de mudança. Por exemplo, uma imagem sem texto alternativo, que represente um logotipo no rodapé e uma imagem sem texto alternativo, mas que seja um material didático, provocarão o mesmo tipo de erro;
Não avaliam elementos que não sejam código fonte - como os materiais didáticos. Vídeos, imagens, PDFs, planilhas - esses importantes elementos não são inspecionados;
Não diferenciam papéis dentro da plataforma. Uma plataforma como o Lúmina possui diversos papéis, cada um com uma extensão diferente de acesso às ferramentas de gerenciamento. Serviços que são executados dentro do servidor onde a plataforma está hospedada - como o A-Web e os demais serviços pagos - apresentam essa limitação.
Por esse motivo, a integração de diferentes métodos de avaliação de acessibilidade é importante. Além disso, nesta pesquisa e nos relatos de avaliação de acessibilidade da literatura é mencionado que alguns problemas detectados não são necessariamente da plataforma de MOOCs, mas, sim, de ferramentas, de editores, entre outros recursos que são usados na plataforma, e as adequações somente no código da plataforma podem não ser suficientes para cumprir os critérios de acessibilidade. Acreditamos que essa seja nossa constatação mais significativa, pois as pesquisas de terceiros citadas ao longo do artigo - e que também avaliaram plataformas de MOOC com ferramentas de testes de acessibilidade automatizados - não apontam essa limitação.
Diante do exposto, além de incorporar métodos diversificados, conhecimentos tecnológicos e de fatores humanos no design e na avaliação de MOOCs, faz-se necessário refletir sobre a inclusão de pessoas com deficiência em todos os cenários educacionais, em especial na aprendizagem a distância por meio de MOOCs. Também urge buscar soluções que direcionem a construção de MOOCs e plataformas conscientes da acessibilidade, a fim de atender aos diversos perfis de usuários sem que haja barreiras tecnológicas, educacionais ou mesmo atitudinais.











 texto em
texto em